Are you looking to enhance your website’s buttons? We have just what you need! Check out our new update featuring a collection of HTML and CSS 3D button code examples. This set includes various impressive 3D button designs that will enliven your website’s user interface.
In our October 2024 update, we have gathered the best 3D button code examples from trusted sources like CodePen and GitHub. Whether you want a subtle 3D effect or a bold design, our collection has options for everyone.
CSS 3D buttons have become increasingly popular in web design. They add depth and visual interest to a website’s interactive elements, utilizing the power of CSS 3D transforms to create a 3D effect that can make a website feel more modern and dynamic.
With our latest update, we have curated a collection of over 20 CSS 3D button examples for you to explore and use in your projects. These buttons come in various styles, from simple and sleek to more complex and eye-catching designs.
Some of the buttons in our collection feature subtle hover effects, while others have animated transitions that add an extra layer of interactivity. You can also find buttons that use creative shapes and textures, such as hexagons or marble backgrounds.

Author
Lisi
January 10, 2021
About a code
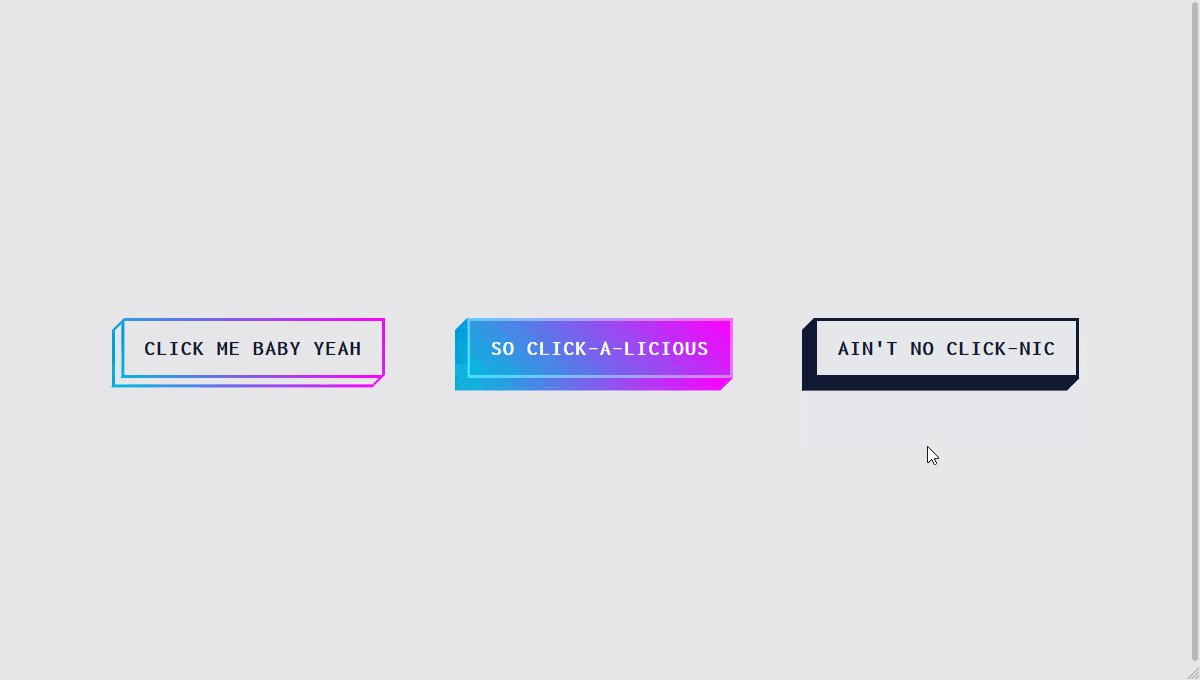
CSS 3D Blend Mode Buttons
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Satyam Singh
September 9, 2020
About a code
3D Fip Button
Responsive: No
Dependencies:–

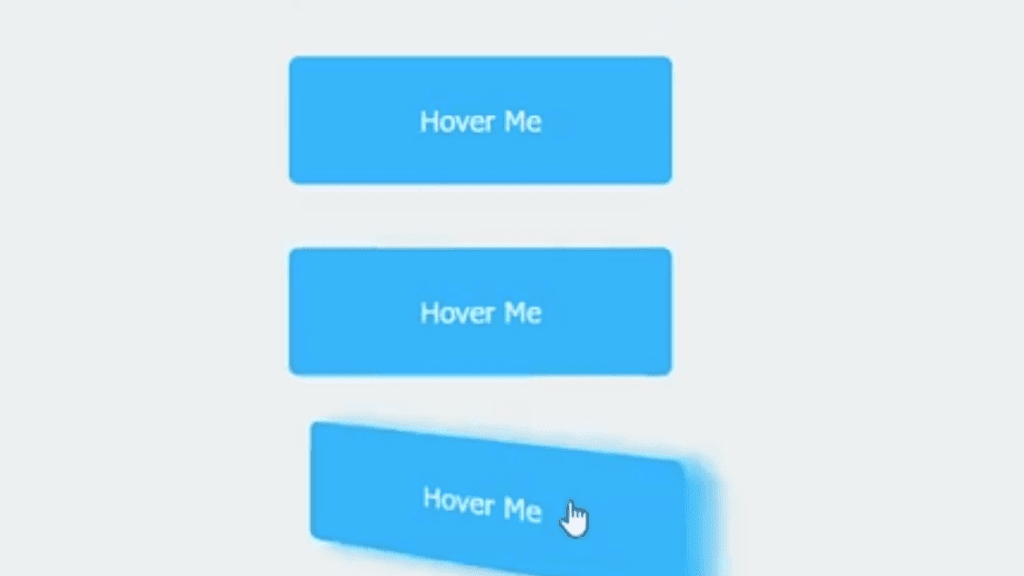
Author
Arisa
July 11, 2020
About a code
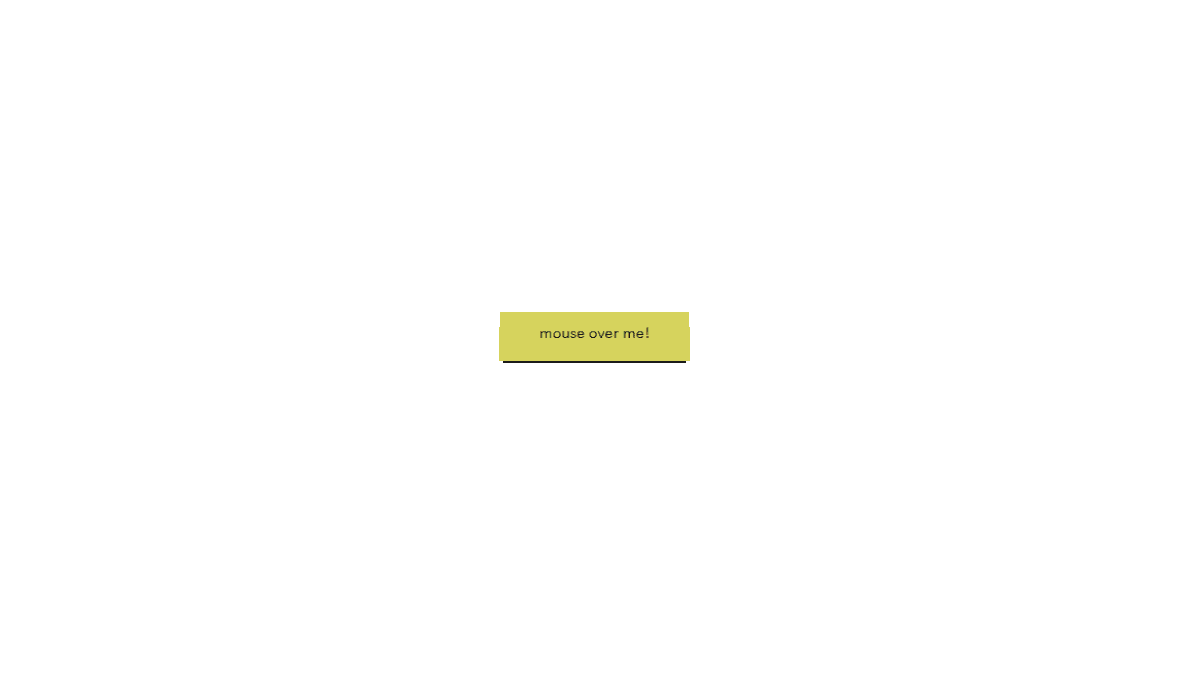
Hover Button
Responsive: No
Dependencies:–

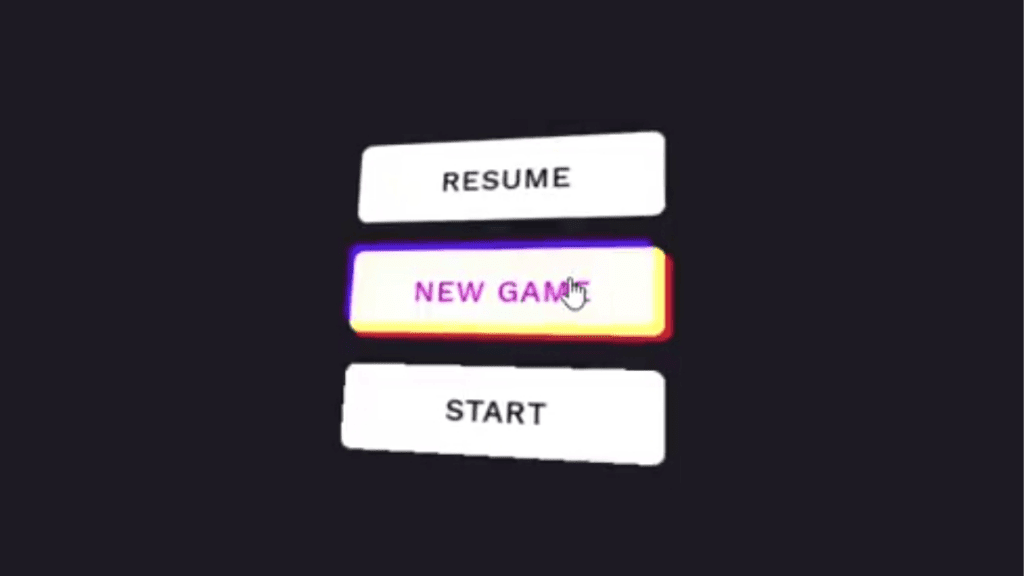
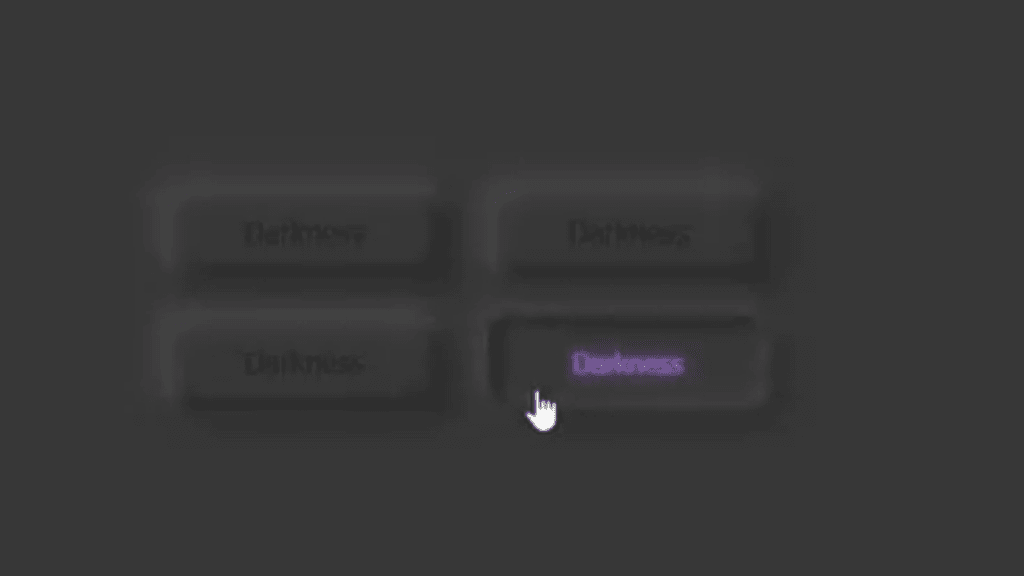
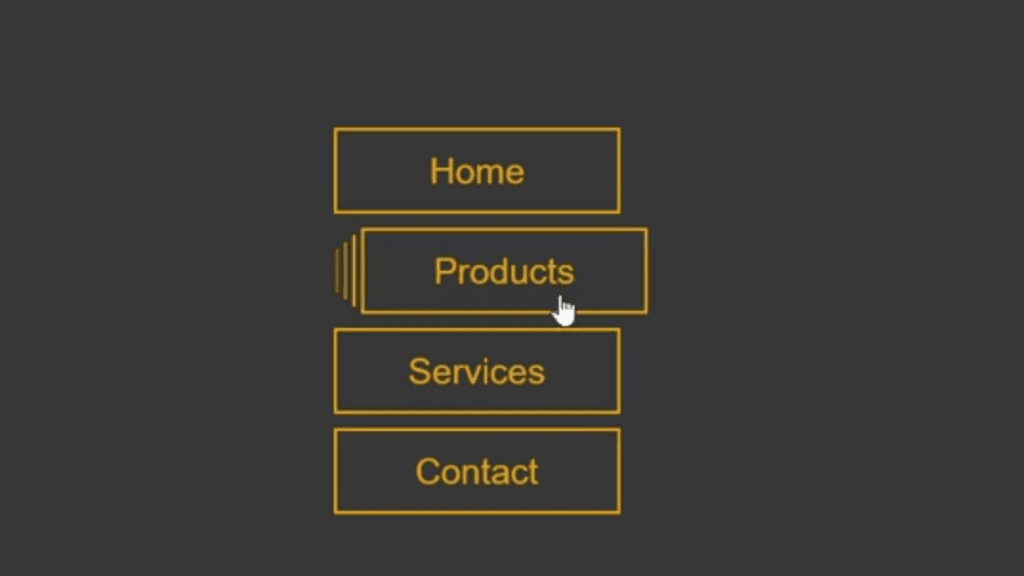
Author
Chance Squires
June 24, 2020
About a code
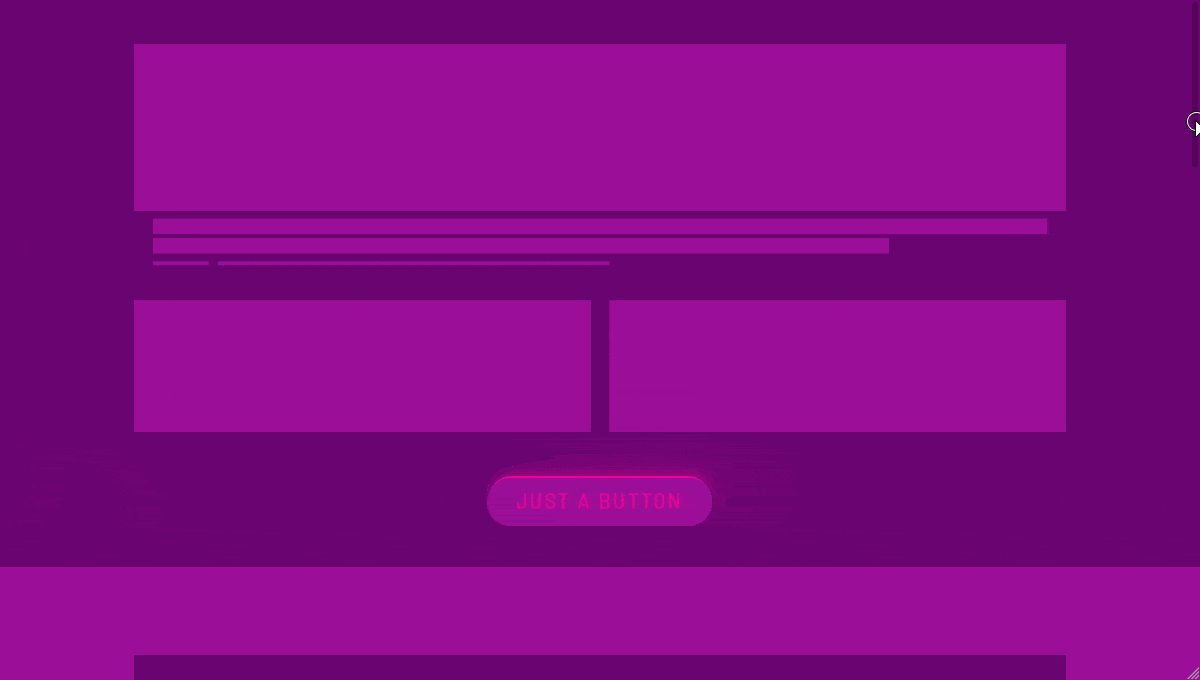
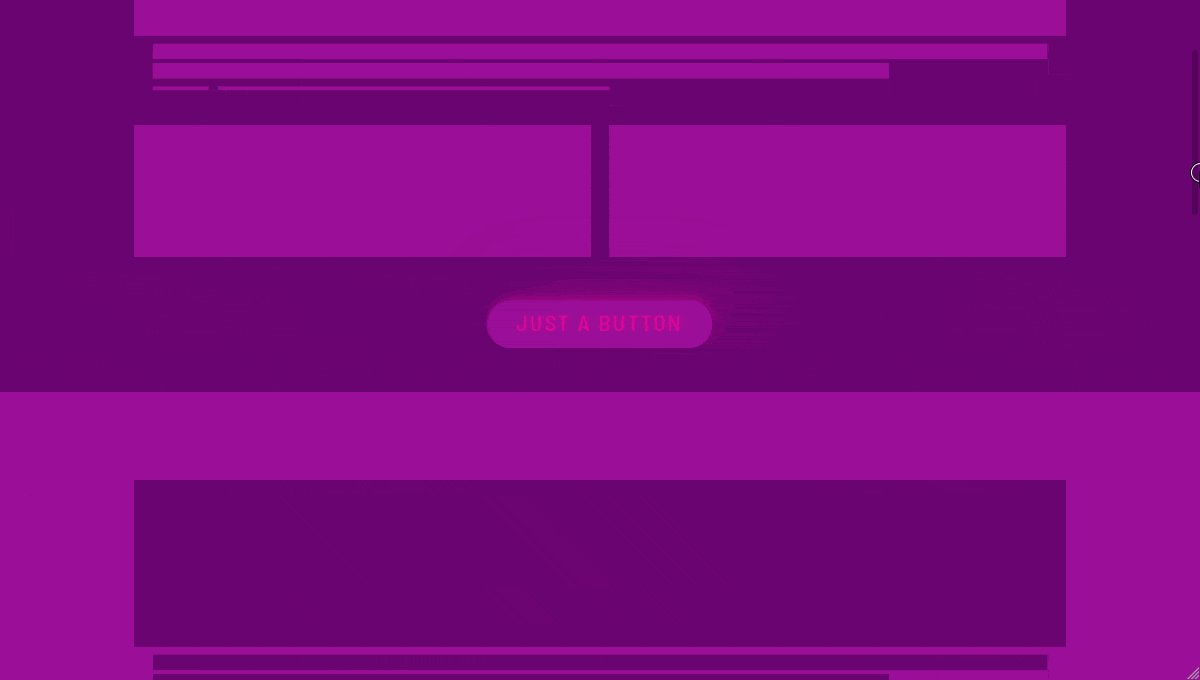
Darkness
Responsive: No
Dependencies:–

Author
Atul Prajapati
June 4, 2020
About a code
Animated Buttons
Responsive: No
Dependencies:–

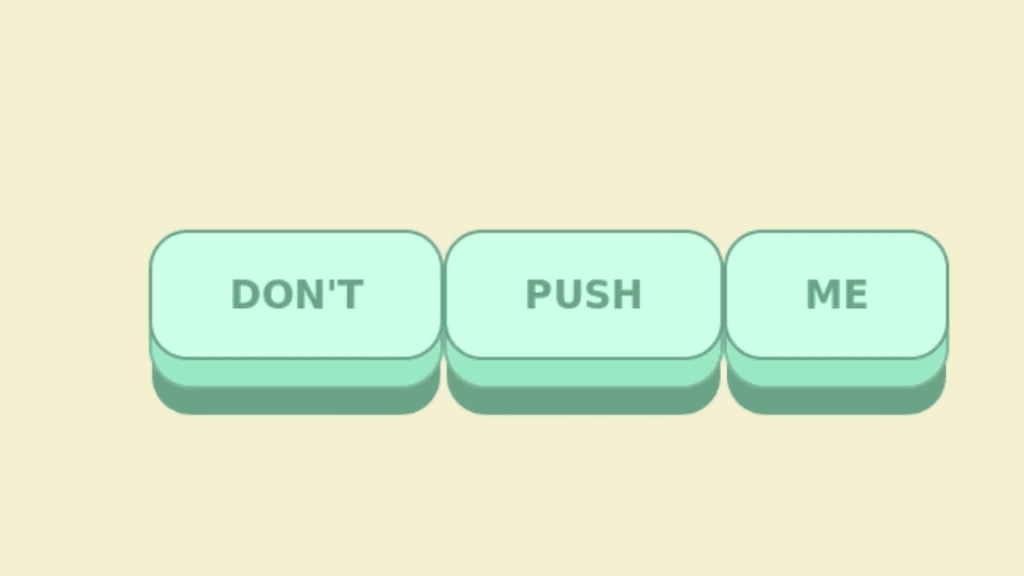
Author
Alex Hart
February 27, 2020
About a code
Don't Push Me Buttons
Responsive: No
Dependencies:–

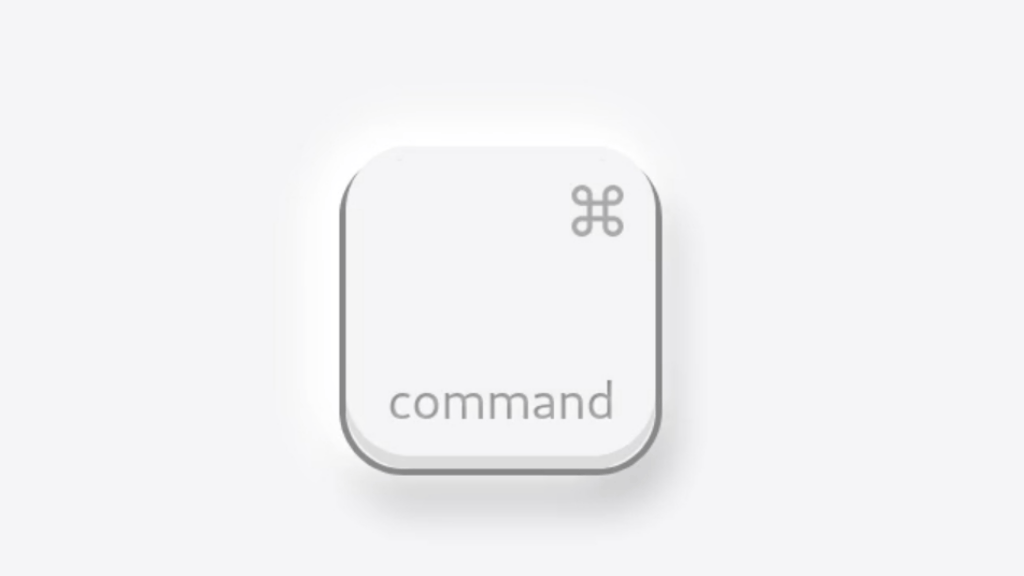
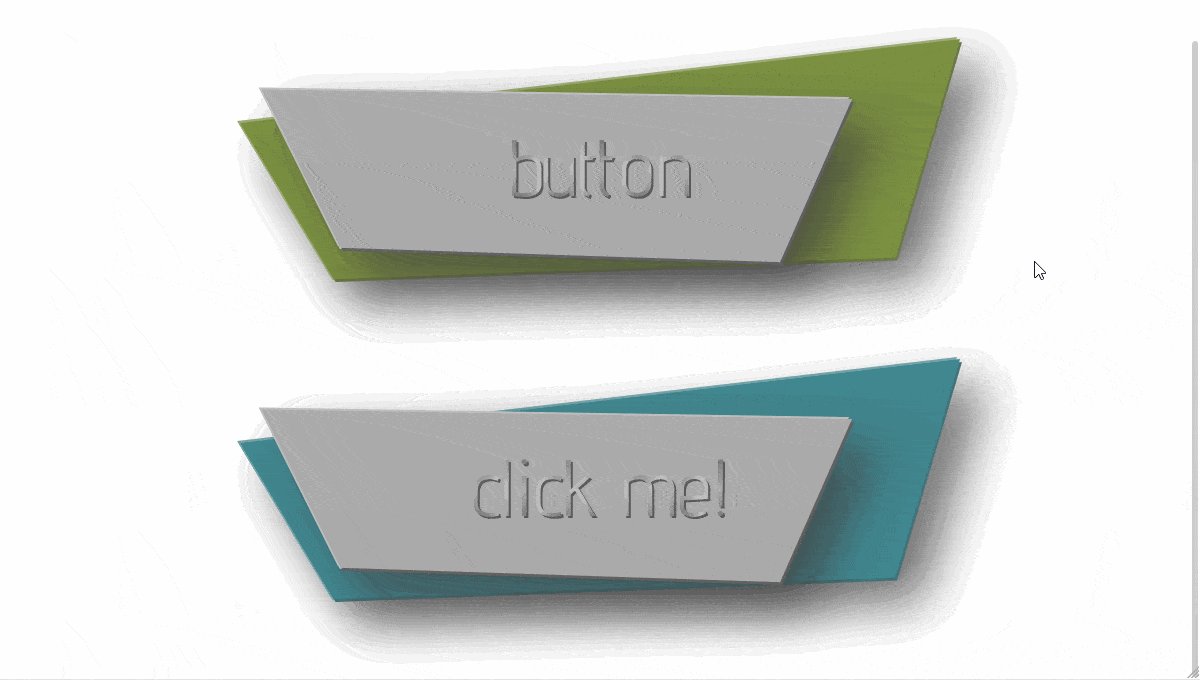
Author
Vlad Racoare
February 27, 2020
About a code
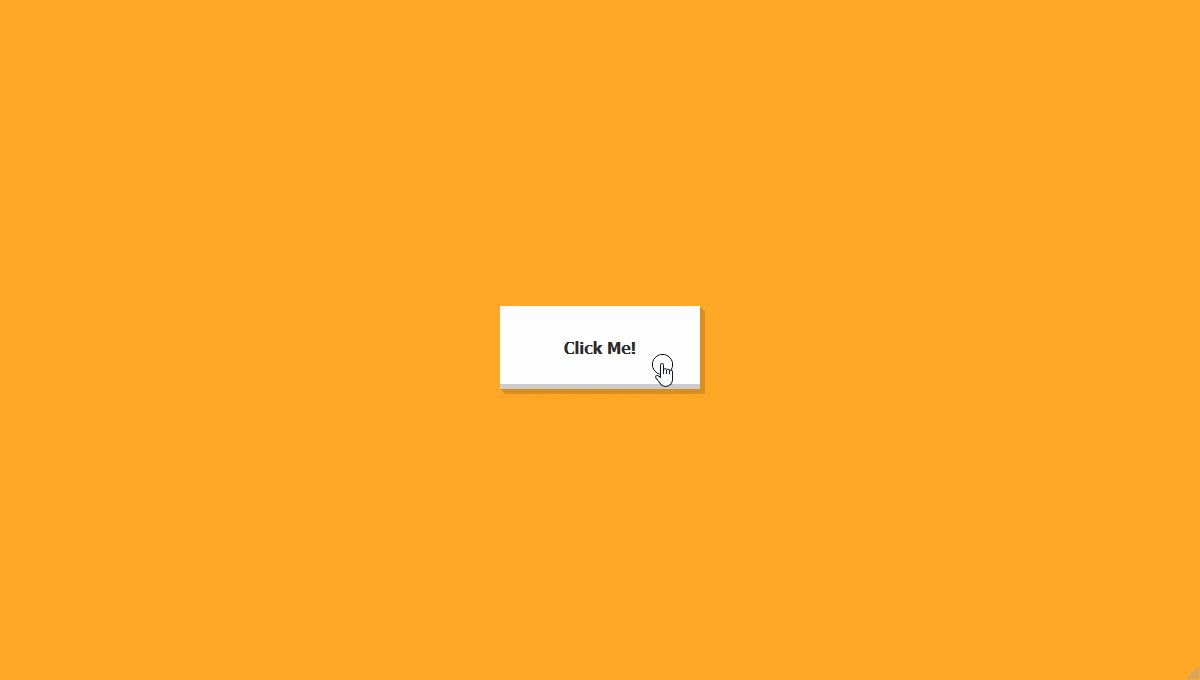
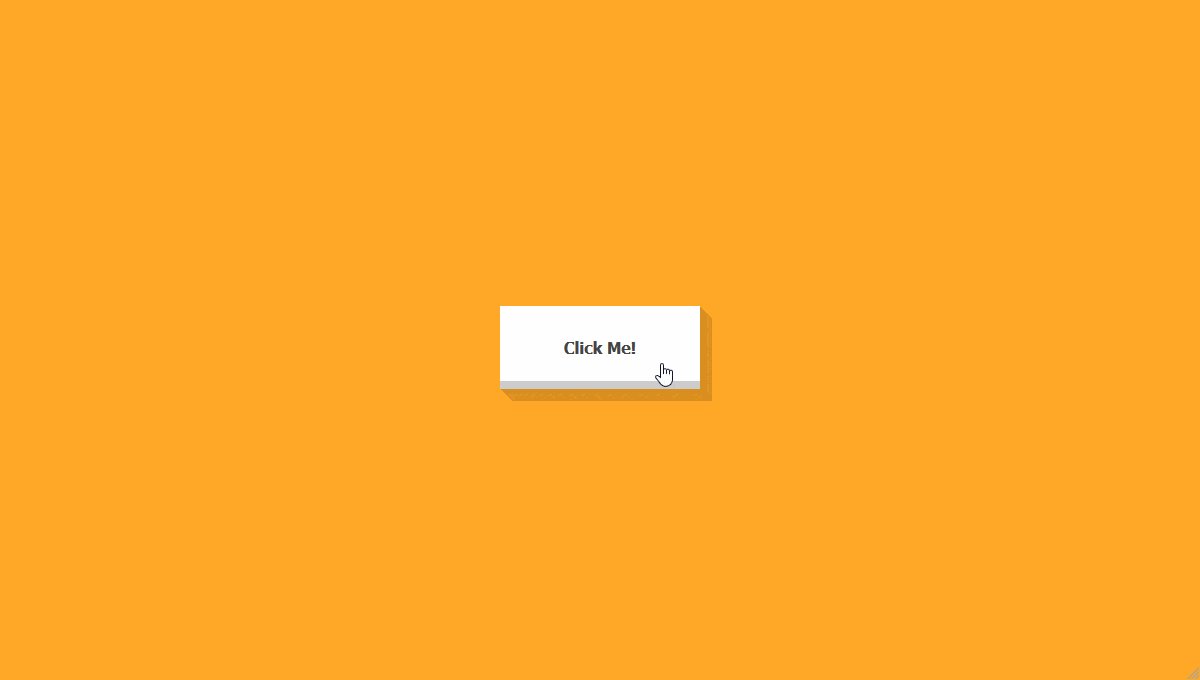
Skeumorphic Button
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Jouan Marcel
November 14, 2019
About a code
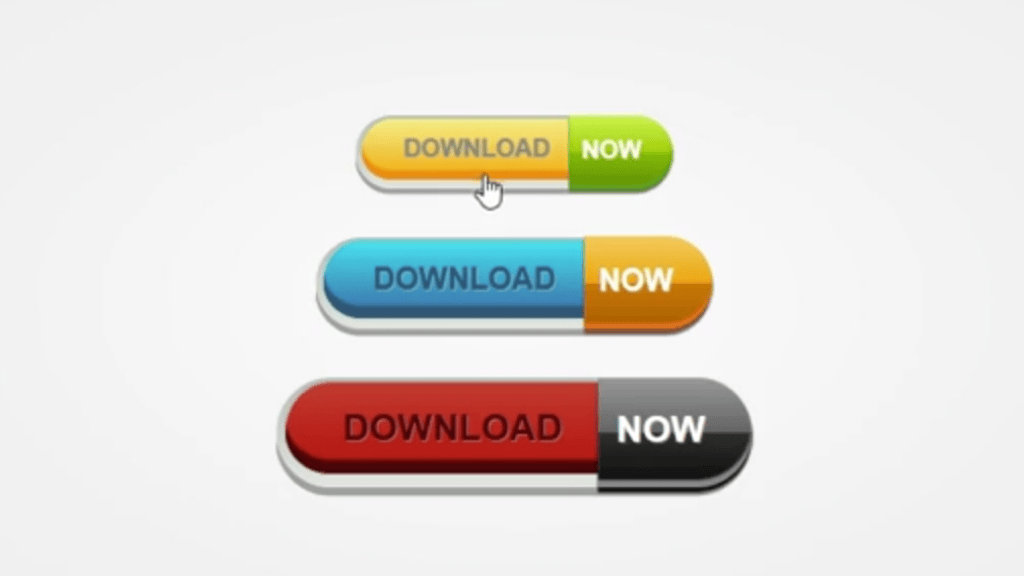
Skeuomorphic Buttons with Realistic 3D Effect
Responsive: No
Dependencies:–
Made with
HTML (Pug) / CSS (Sass)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

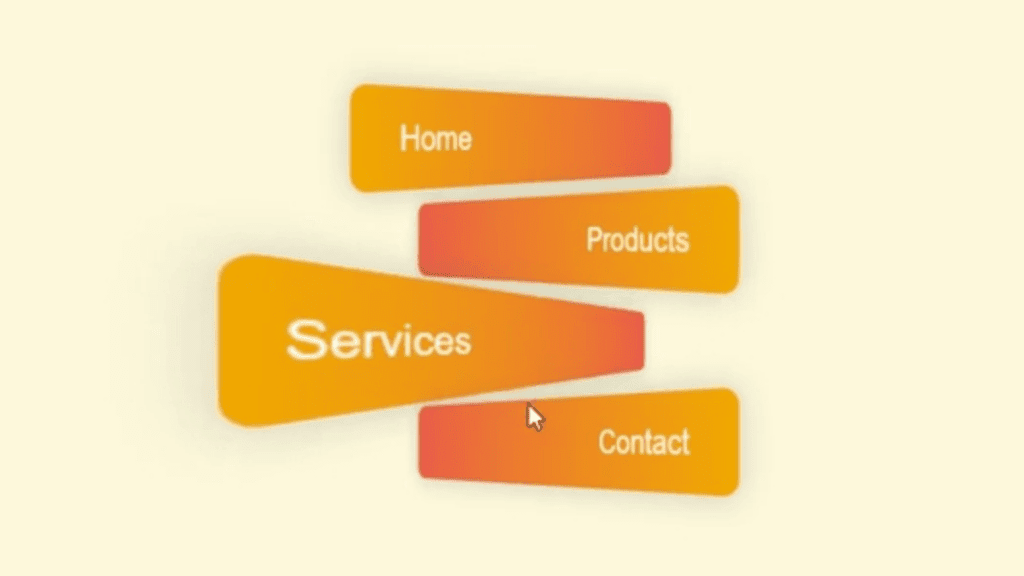
Author
Comehope
September 28, 2018
About a code
Perspective Button HTML and CSS perspective button with hover effect.
Responsive: No
Dependencies:–

Author
Comehope
September 13, 2018
About a code
Perspective button hover effect in HTML and CSS.
Responsive: No
Dependencies:–

Author
Ana Tudor
July 28, 2018
About a code
Responsive 3D Buttons Pretty responsive 3D buttons.
Responsive: No
Dependencies:–
Made with
HTML (Pug) / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Safari

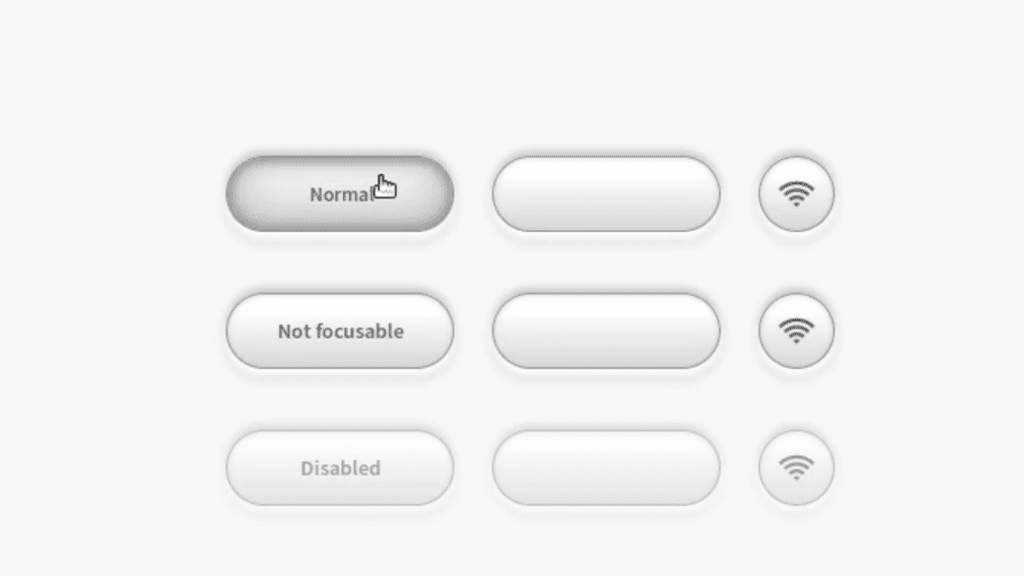
Author
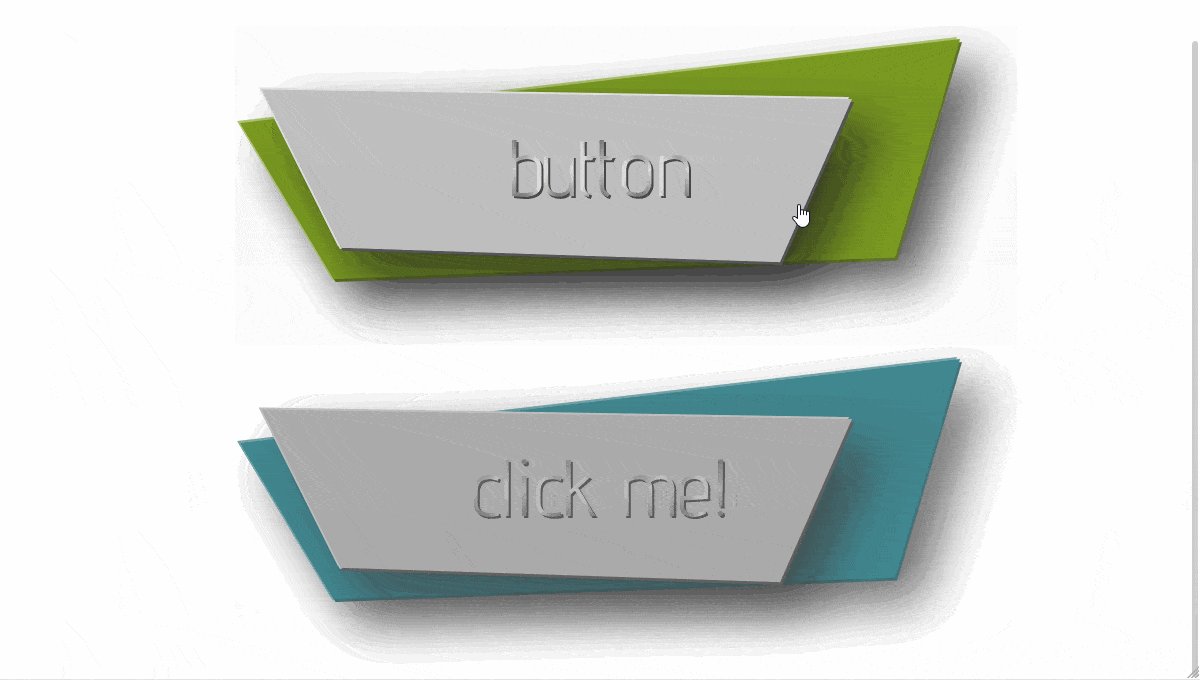
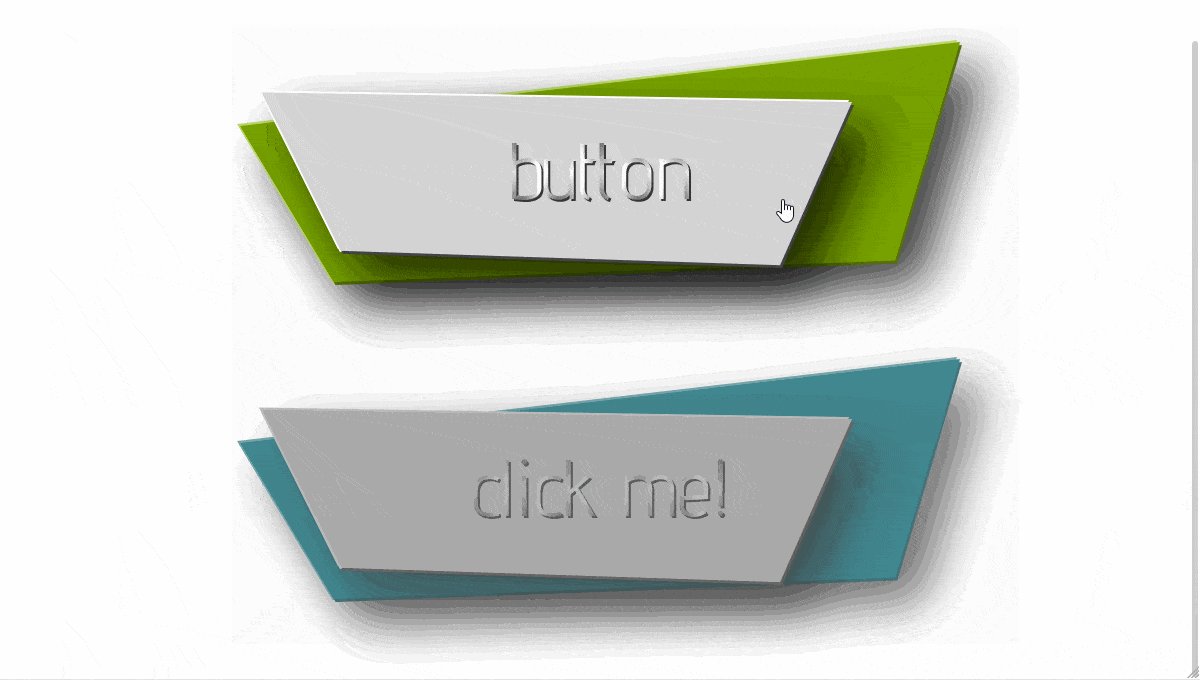
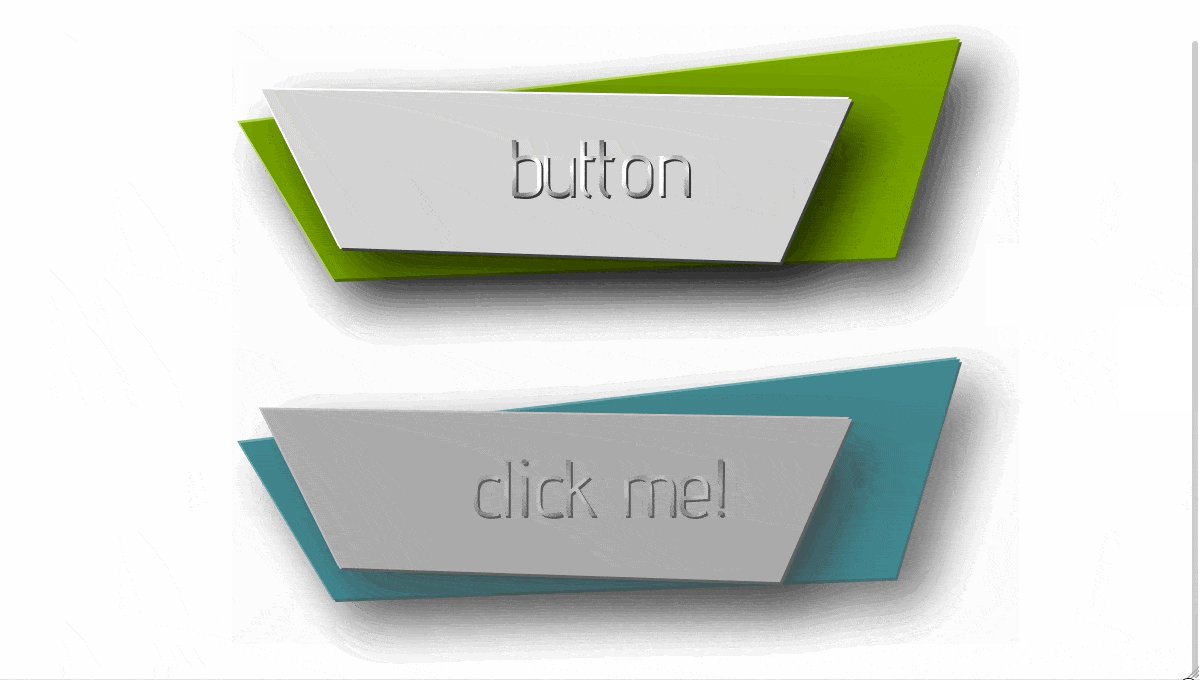
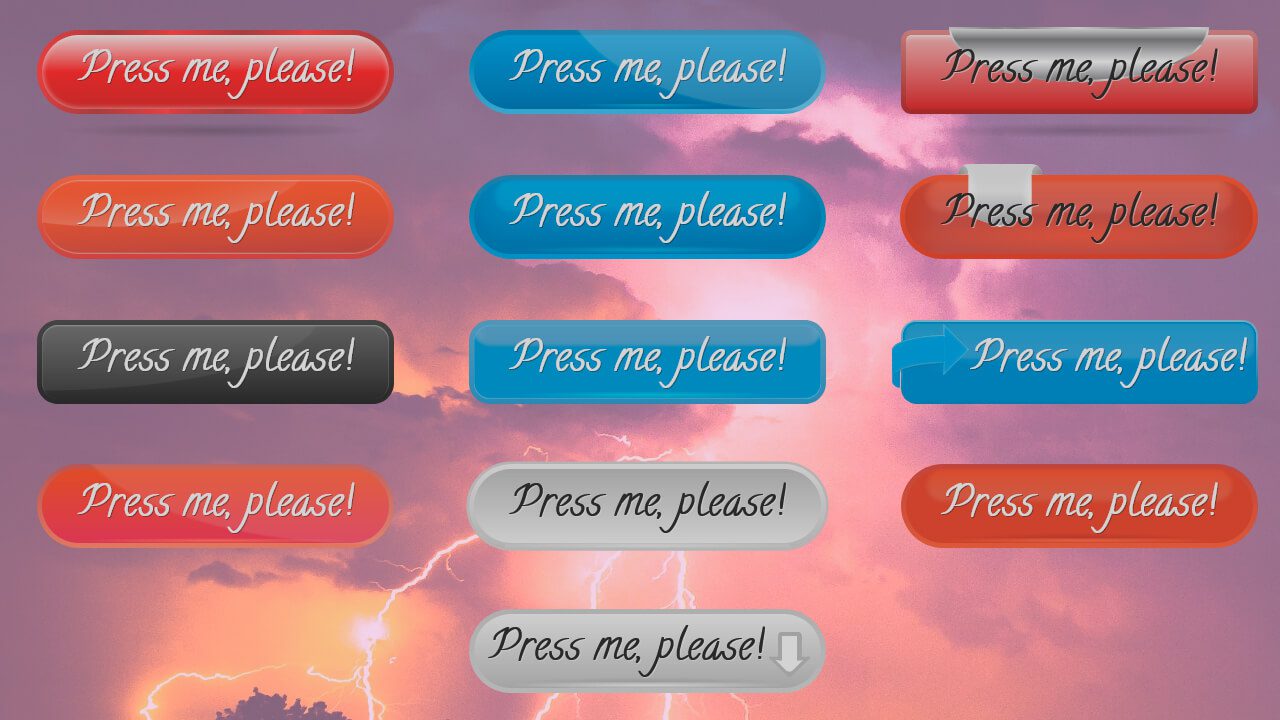
Ana Tudor
July 27, 2018
About a code
Press Me, Please: Buttons A bunch of styled buttons.
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Ana Tudor
July 26, 2018
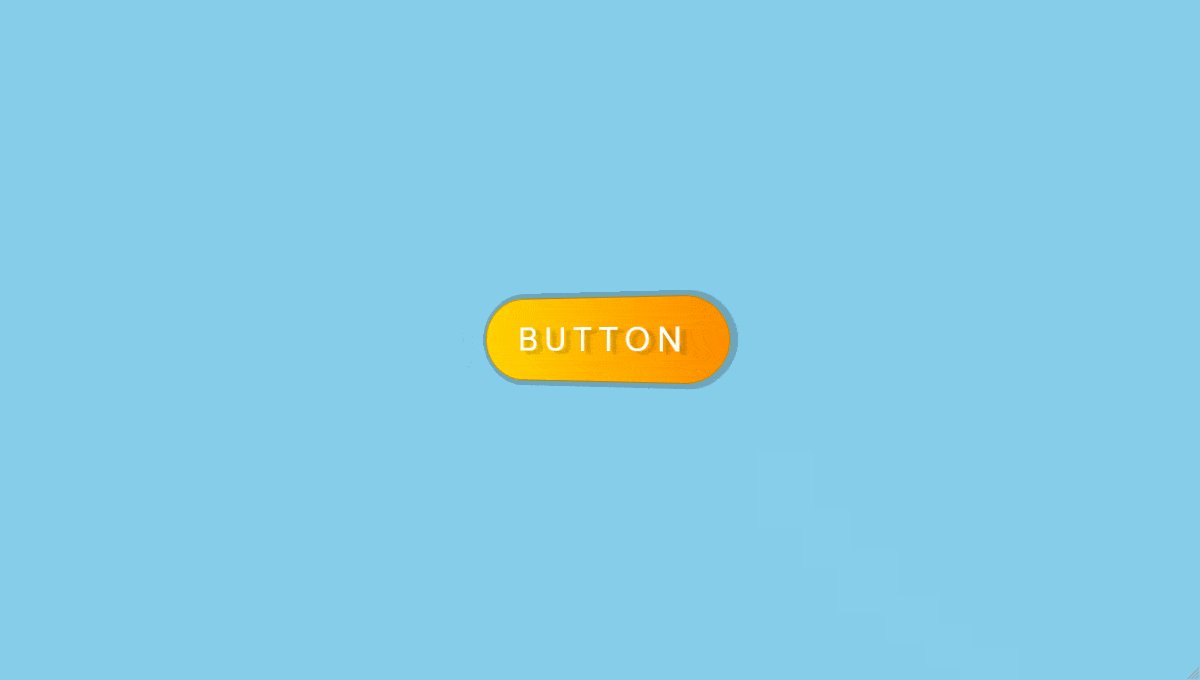
About a code
Take Your Pill: CSS Buttons
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Gabriel Cyrillo
April 29, 2018
About a code
CSS button with wiggle effect on hover.
Responsive: No
Dependencies:–
Made with
HTML (Pug) / CSS
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Comehope
April 25, 2018
About a code
Metallic glossy 3D button effects.
Responsive: No
Dependencies:–

Author
Sietse
March 27, 2018
About a code
Simple gradient 3D buttons.
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Andrej
January 25, 2018
About a code
Pure CSS Flipping Button
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Jonas Sandstedt
November 21, 2017
About a code
3D Buttons with Scroll Effect
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Marlon Lulgjuraj
March 4, 2017
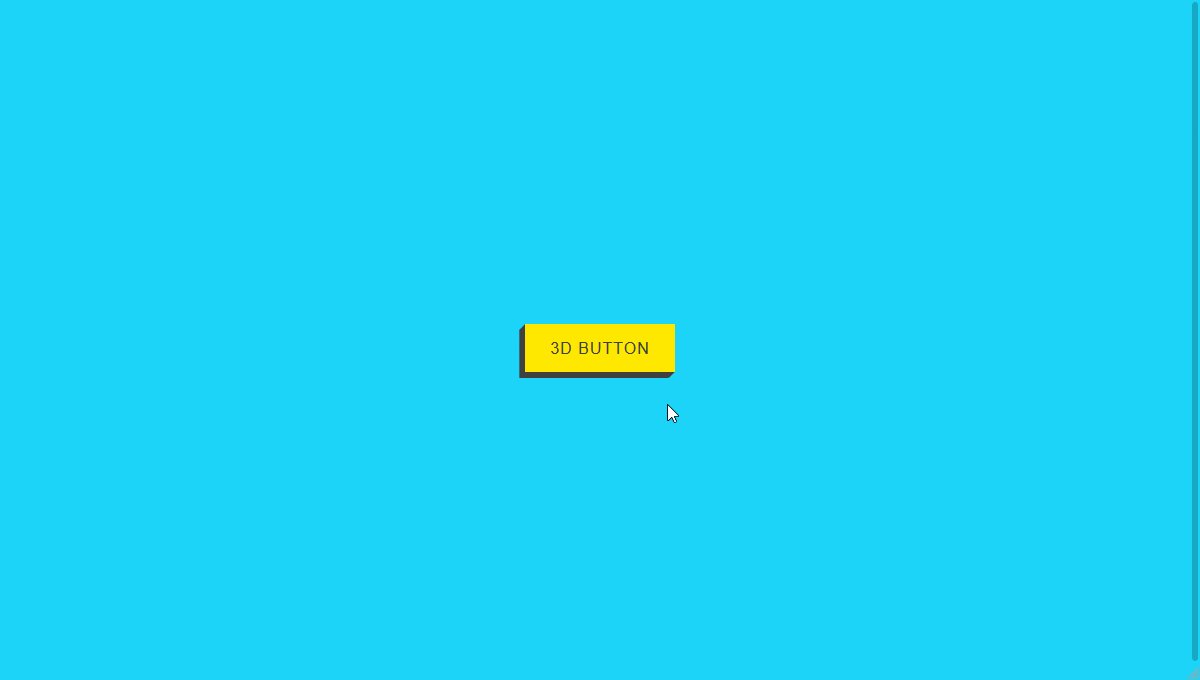
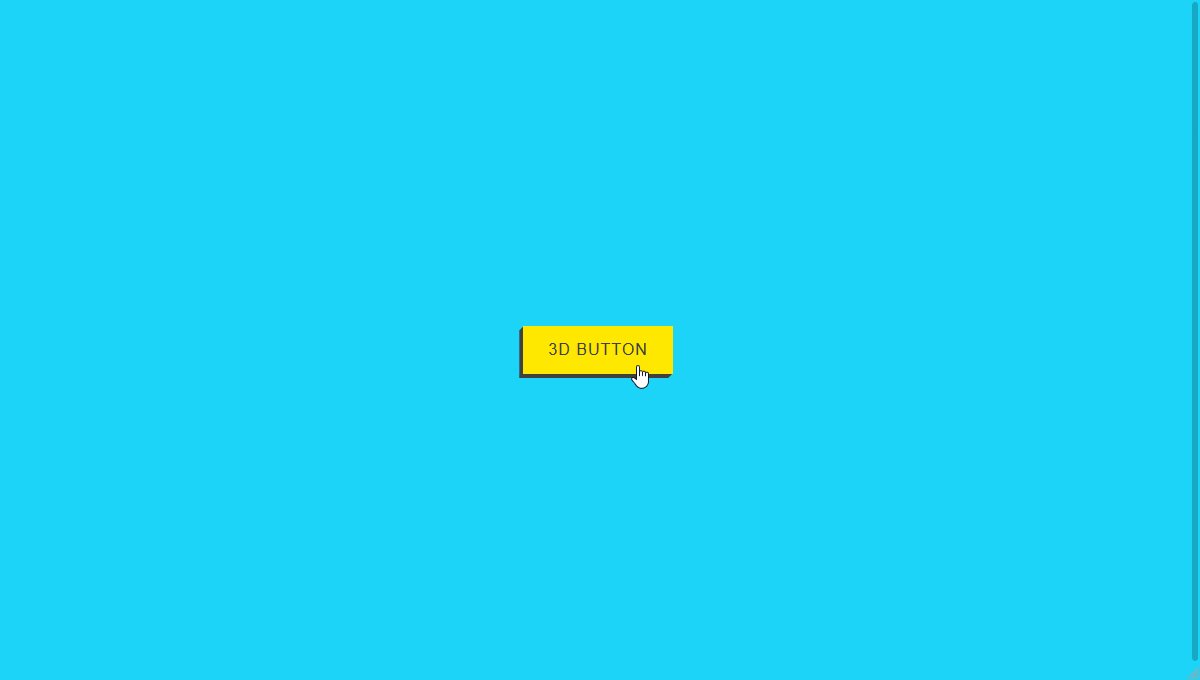
About a code
Simple 3D Button
Responsive: No
Dependencies:–
Made with
HTML / CSS (SCSS)
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari

Author
Rafaël De Jongh
November 16, 2016
About a code
3D bunnon with CSS box-shadow
Responsive: No
Dependencies:–
- Like
- Digg
- Del
- Tumblr
- VKontakte
-
- Buffer
- Love This
- Odnoklassniki
-
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- Yummly
- SMS
- Viber
-
- Subscribe
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link